Crossing boundaries through digital learning
The Digital Learning across Boundaries (DLaB) project aims to promote digital learning across the boundaries of the physical space of classrooms, across curriculum subjects, across languages and cultures and throughout facilitating collaborative learning across national boundaries. Over three years the project will explore three themes: technology outdoors, STEM to STEAM and Content and Language Integrated Learning (CLIL). It is an Erasmus Plus project with teachers, students and university academics from Belgium, Denmark, England and Norway working together to create and share teaching materials through a free, annual, online courses in May 2017, 2018 and 2019. Creating relationships between children, schools and universities through ongoing etwinning between schools is also a key part of the project.
In the first year our theme has been using technology creatively to break down the physical barriers between the classroom and the outdoor environment. Our activity has been focused around the themes of creating trails, wild writing, science outdoors and art in the environment. In May 2017 our ideas were shared through a free online course that anyone could join. More than 350 people from all over the world joined, interacting with each other through a Google + Community and Twitter.
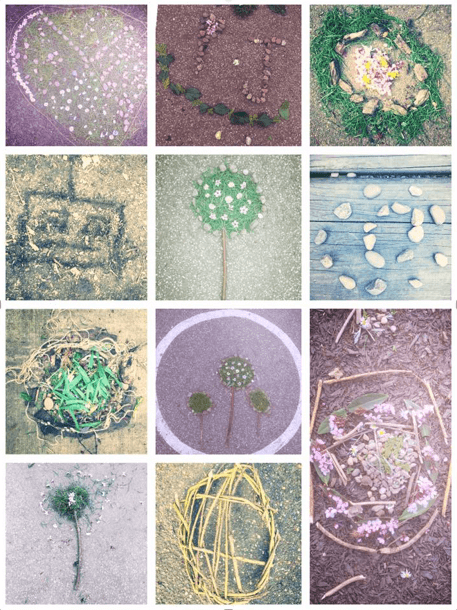
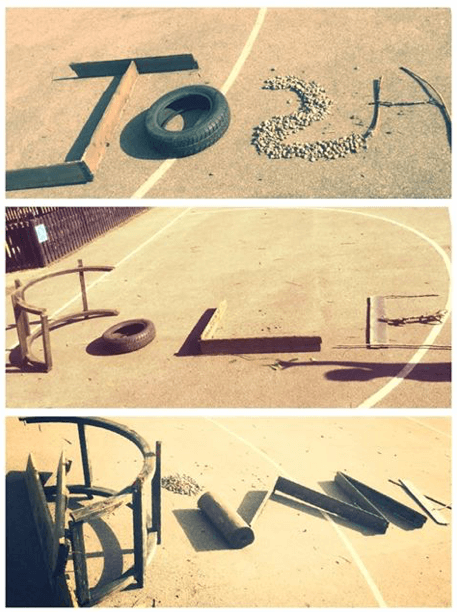
In the art in the environment group we explored two key areas: making art outdoors that left no mark on the environment, existing only in the digital world, and using digital technology to keep a record of and share the art that was made. We began with making art using only the materials and tools available to us outdoors following the principles of Andy Goldsworthy. This art was made with an emphasis on taking care to leave the environment undamaged by the art we made. Exploring this kind of art across four countries allowed us to make seasonal and geographical comparisons as well as consider how this approach can be developed when working in an urban environment.
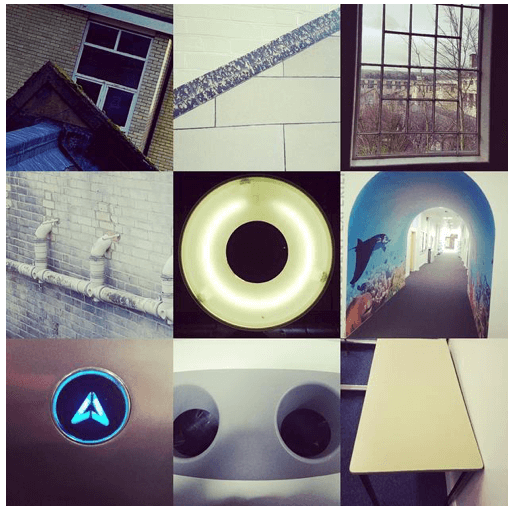
Since we were working between countries exploring the language of art was of interest to us. Based around key words chosen by teachers and taken from the curriculum collections of images were made using phones or tablets focused on a key word. After seeking and observing carefully to take these images they were edited and presented using photo collages apps and tools. There was potential for exploring language across the subject or focusing on one area and exploring it in depth. Groups of students or classes of pupils often tried this idea out as a starter or revision and their photo collages could be used a shared resource presented via a ThingLink.
focused on a key word. After seeking and observing carefully to take these images they were edited and presented using photo collages apps and tools. There was potential for exploring language across the subject or focusing on one area and exploring it in depth. Groups of students or classes of pupils often tried this idea out as a starter or revision and their photo collages could be used a shared resource presented via a ThingLink.
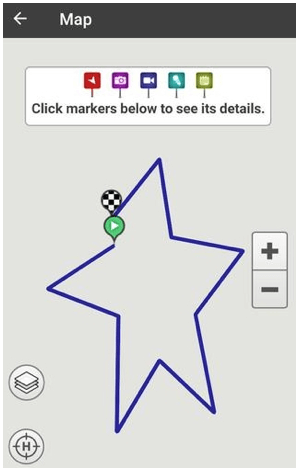
Using ourselves as the drawing tool was explored through an activity we called ‘I am the pencil’. This was inspired by the use of the app Strava by cyclists and runners and Debbie Locke and Sara Dudman’s project Flock Together (heard about at an NSEAD conference). In this activity the participants used the app ‘Map My Walk’ on their mobile devices to record their drawing on a large scale as they walked around outdoors. Their drawings appeared on their devices as they walked and this was the only evidence of what they made.
This was inspired by the use of the app Strava by cyclists and runners and Debbie Locke and Sara Dudman’s project Flock Together (heard about at an NSEAD conference). In this activity the participants used the app ‘Map My Walk’ on their mobile devices to record their drawing on a large scale as they walked around outdoors. Their drawings appeared on their devices as they walked and this was the only evidence of what they made.
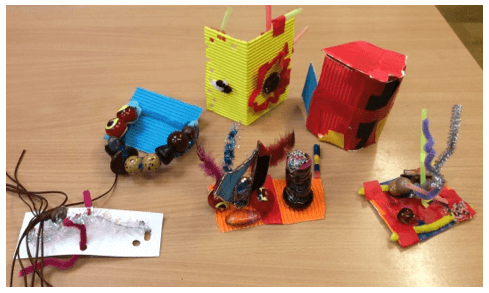
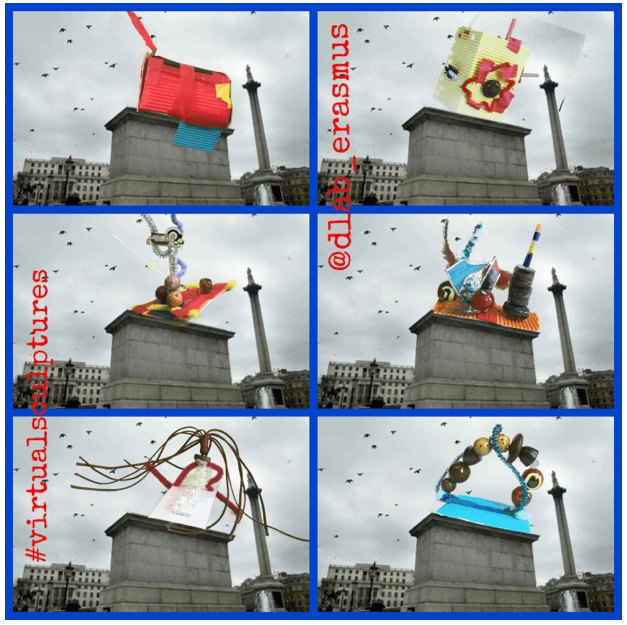
Throughout the year in all our ideas we’ve also considered how digital technology can be used to manipulate and change the environment and bring the outdoors inside. The ‘virtual sculptures’ activity allowed participants to make and place sculptures anywhere by using the DoInk app ‘Greenscreen’. This led to conversations about the siting of public art and the effect that the placing of art can have for the people who live and visit that place. Allowing the makers to manipulate their small sculptures and virtually change their scale, orientation and location using the app was great fun and captured the imagination of children and adults. We hope to build upon this by creating a bank of sculptures photographed against a green background so that anyone can take their favourite and place it in a place of their choosing using the app. This could also be presented as a commission where the artists have to fulfil a brief for a local space and try out their maquettes using the greenscreen app.
and visit that place. Allowing the makers to manipulate their small sculptures and virtually change their scale, orientation and location using the app was great fun and captured the imagination of children and adults. We hope to build upon this by creating a bank of sculptures photographed against a green background so that anyone can take their favourite and place it in a place of their choosing using the app. This could also be presented as a commission where the artists have to fulfil a brief for a local space and try out their maquettes using the greenscreen app.

As we created art in the physical and digital world we used a shared Googlemap to tag each piece to a place. Viewers can browse the map and choose pieces of art to respond to themselves. Some pieces of art have been created and presented as a series around a local location and could be part of a virtual art trail using QR codes to allow visitors to see the digital art.


As I write our online course is under way and we look forward to seeing how the ideas from the art in the environment group are taken and developed by the participants. Next year we will be exploring including the arts with STEM subjects (STEAM) with our partners across Europe.
See all the art made so far on this Googlemap: https://drive.google.com/open?id=1DbEbjUYSLP5j9PBbSNMBwaZl-C8&usp=sharing
Art language ThingLink: https://www.thinglink.com/scene/884806079114903552
Project website: www.dlaberasmus.eu
Google+ Community: https://plus.google.com/communities/117458443566280105364
Twitter: @DLAB_Erasmus
Jean Edwards
Senior Lecturer, Education, University of Northampton.
Jean.edwards@northampton.ac.uk
This article first appeared in the NSEAD magazine:
Edwards, J. (2017) Crossing boundaries through digital learning. AD The National Society for Education in Art and Design magazine. Autumn. Issue 20. Pp16-17.
Jean Edwards
Jean teaches on the Foundation Degree Learning and teaching (FDLT) and BA Learning and Teaching (BALT) courses and she is Admissions Tutor for the FDLT.
Helen Caldwell is the project lead for DLaB Erasmus at the University of Northampton. Helen teaches on the Initial Teacher Training and BA SEN and Inclusion courses and is the Programme Leader for the Postgraduate Certificate in Primary Computing.

Comments
Crossing boundaries through digital learning — No Comments
HTML tags allowed in your comment: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>